Though seemingly small and insignificant, CSS files can contribute a lot to page sizes and loading times. Niteco recommends using the tool Unused CSS to optimize and shrink your own CSS files.
When it comes to web performance, every little bit matters. Studies have shown that users have little to no tolerance for sites that load too slowly, so using tools to monitor and improve performance is absolutely vital for your site’s appeal to your users.
When it comes to improving web performance, we all know the basics: Optimizing images to make them smaller and easier to load, using content delivery networks (CDNs) and implementing lazy load or other helpful functions are just some examples of what can be done to shorten your site’s load time.
What many people ignore is the impact of CSS files on their site’s performance.
CSS, the hidden drain on web performance
CSS, to summarize quickly, is used to set a site’s formatting and layout rules, making it easier to publish content on a website without having to worry about keeping the same layout throughout the whole site. It’s a cornerstone of web development and an invaluable tool for content editors. But it’s also an additional file that needs to be loaded when opening your website.
Developers, in order to cover for all eventualities, often go overboard in creating their CSS files, meaning these files can quickly balloon in size. In some cases we’ve seen in websites we’ve taken over from other agencies, these files could reach more than 1MB. Depending on network speeds, this could mean additional seconds packed onto your site’s load time.
Luckily, there are tools to combat this problem. In our own work here at Niteco, we use a tool called “Unused CSS”.
Easy CSS optimization to improve web performance
Unused CSS will crawl your website to find all active CSS files and analyze which parts of those files are used where on your site. This way, it uncovers sections of your CSS files that aren’t in use anywhere and could therefore be removed. These unused elements can then be removed to shrink the size of your CSS files. In general, the tool errs on the side of caution to make sure nothing is removed that may affect your site’s layout or other aspects.

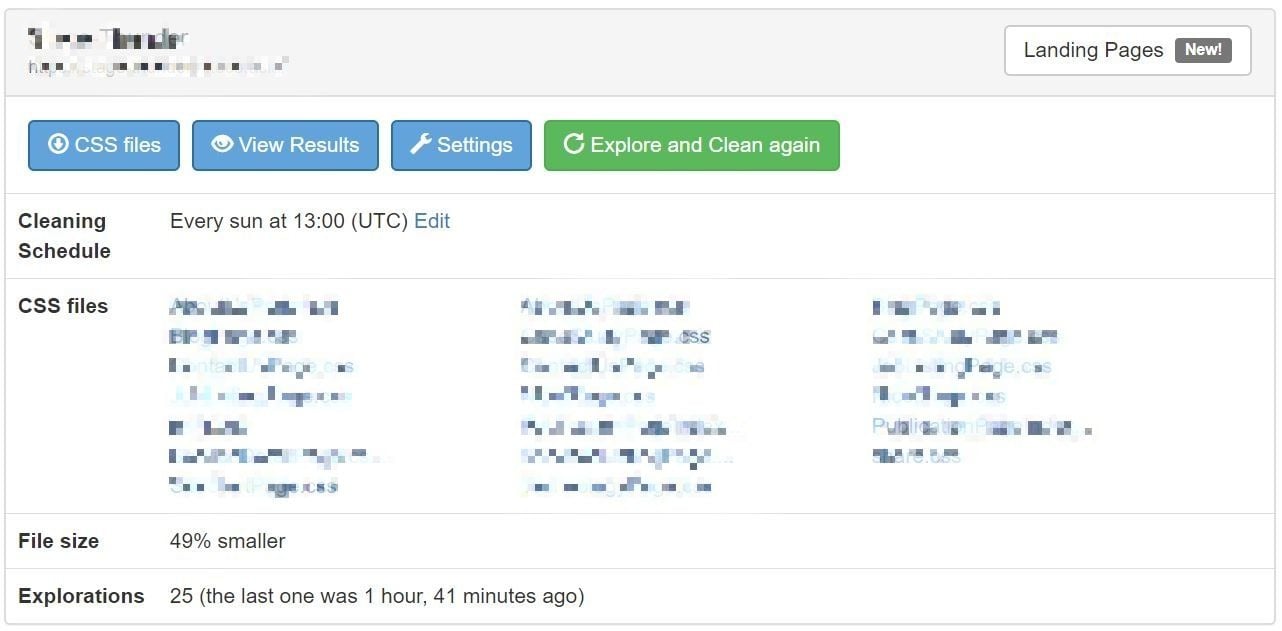
Screenshot of Unused CSS
As you can see in the screenshot, the CSS files we submitted to the tool were reduced in size by a whopping 49%. Whatever the size of your CSS files, that’s a big difference in how much a browser has to load to open your site. That difference can give you a real edge when it comes to web performance.
When you set up your account, you can even blacklist certain pages you want to make sure remain untouched. It’s also possible to preview what your site will look like with the new CSS in place, again making sure that no unwanted changes occur. For added convenience, you can also set the tool to review and clean your CSS on a regular basis, making sure that you always have optimized CSS files.
For your most important landing pages, you can do some extra tweaking to ensure that a user’s first contact with your site is positive. By simply submitting a landing page to the tool, you can create something called critical CSS. By using this, you can ensure that content above the fold on your landing pages is loaded and rendered as quickly as possible, leaving less important CSS to be loaded later. This creates a higher perceived speed from the viewpoint of the user.
Find out what else you can do to optimize your CSS and improve your web performance by contacting Niteco today.
to transform your business and drive results?